日主题RiPro要实现这个功能首先需要有一个 API 接口,但是我看了外面的买的 API 接口实属太麻烦且对接起来也很繁琐,因为我自己优化了一个随机评论 API 接口,有三种格式进行输入,TXT 文本格式,JS 格式,JSON 格式,这样对一些有能力对接的朋友也比较友好,也用担心去用外面的接口,导致自己的网站变慢等等,自己搭建接口是最爽的,话不多说
安装教程:
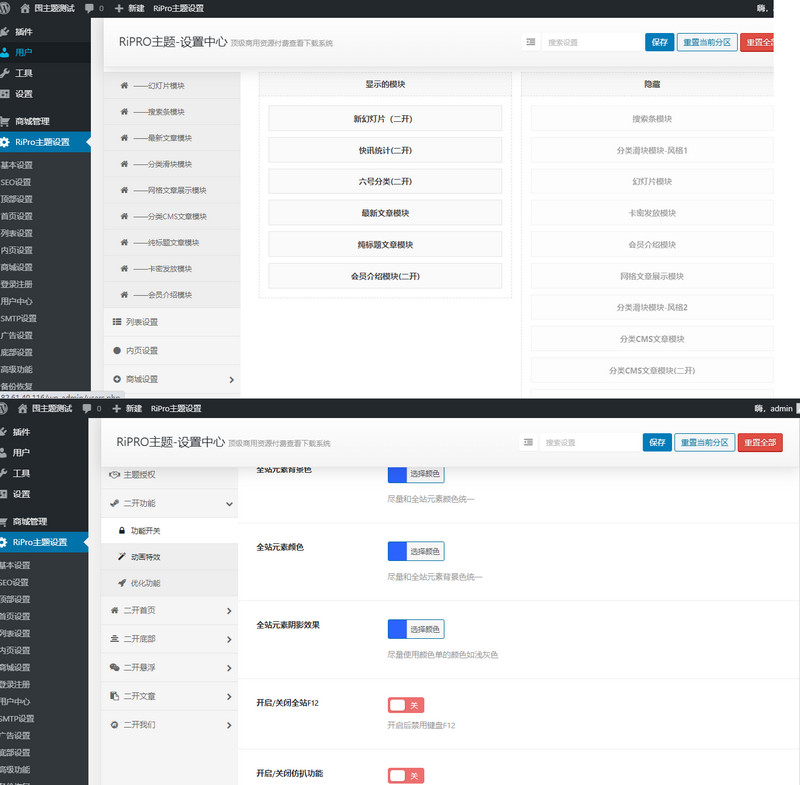
1、目前适配好的是主题屋使用的RiPro-V2的主题,如果你也是RiPro-V2主题的话,直接将下面的代码放置到:
后台–>主题设置—>底部设置—>网站底部自定义JS代码:,添加以下代码:
$.getJSON("这里添加你的 api 接口地址?encode=json",function(data){$("#comment").text(data.text);});$(function(){$("#comment").click(function() {$(this).select();})})搭建 API 接口
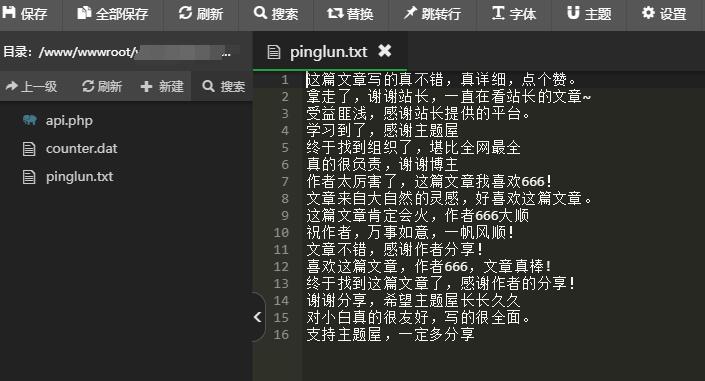
接口搭建的话,下载我这边提供的文件,上传到您需要放置的目录上,然后进行访问,
例如:https://www.56admin.com/pinglunapi/api.php 加上?encode=json 完整的地址就是:https://www.56admin.com/pinglunapi/api.php?encode=json
下载好之后文件,你会发现有一个pinglun.txt的文本文件,里面就是可以自定义添加你需要预设的评论,也可以使用我提前写好的
当然如果想对接别人的的其他语录接口,也是一样的,直接放进接口地址里面接口,需要注意的就是,需要 json 输入格式

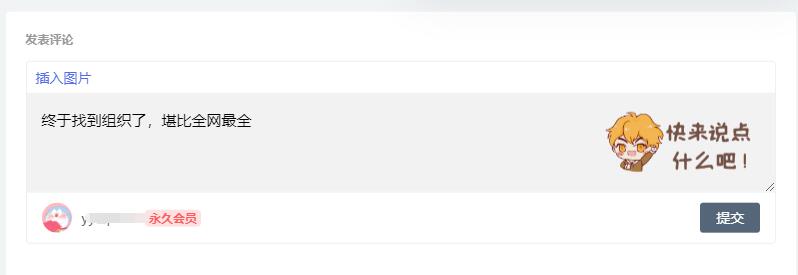
效果演示:刷新一次更新一次


































 琼ICP备20002778号
琼ICP备20002778号







发表评论
共有[ 6 ]人发表了评论