小程序里经常会碰到需要实现多行文本”全文收起“功能,在掘金上有搜索到用纯css实现。亲测:ios很完美,andriod上的无效。
小程序社区有很多方案,目前在社区有看到一位大佬使用js动态计算告诉去实现,亲测大致有效果,测试后,在一些特殊情况下,计算会有误差,所以有更改些许代码。
一、需求
位于多行文本右下角,展示”全文/收起“按钮
“展开”和“收起”两种状态的切换
当文本不超过指定行数时,不显示”全文/收起“按钮
文本显示【全文】展示状态下,更新数据,文本不被收起
二、实现思路
1、多行文本截断
主要用到用到 line-clamp,关键样式如下
.text-clamp3 { overflow: hidden; display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 3;}2、判断文本是否超出指定行数,显示全文 收起 按钮
编写两段文本,一段展示完整的文本A,一段展示使用 line-clamp省略后的文本B,因为B有被截取,因此B的高度相对较小。对比两段文本的高度,便可以知道文本是否超出两行
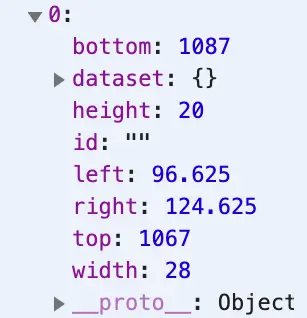
在小程序里,可以使用wx.createSelectorQuery()获取文本高度js
const query = wx.createSelectorQuery().in(this);query.selectAll(".showArea, .hideArea").boundingClientRect(res => { console.log(res, 'res')}).exec() 
三、代码实现
1、初次版本
根据设计思路,立马上手代码
foldable.wxml
{{content}} {{content}} {{onFold ? unFoldText : onFoldText}} foldable.js
/** * 长文本内容展开与收起 * @param {String} content 长文本内容 * @param {Number} maxLine 最多展示行数[只允许 1-5 的正整数] * @param {String} position 展开收起按钮位置[可选值为 left right] * @param {Boolean} foldable 点击长文本是否展开收起 * @param { String } onFoldText 收缩时文字 * @param { String } unFoldText 展开时文字 * */ Component({ externalClasses: ['content-inner-class', 'fold-class'], properties: { content: { type: String, observer(val) { if (this.data.onReady) { this.getNodeClientReact() } } }, maxLine: { type: Number, value: 1, observer(value) { if (!(/^[1-5]$/).test(value)) { throw new Error(`maxLine field value can only be digits (1-5), Error value: ${value}`) } else if (this.data.onReady) { this.getNodeClientReact() } } }, position: { type: String, value: "left" }, foldable: { type: Boolean, value: true }, // 收缩时文字 onFoldText: { type: String, value: "全文" }, // 展开时文字 unFoldText: { type: String, value: "收起" }, }, data: { width: null, onFold: false, showFold: false, onReady: false }, lifetimes: { attached() { this.getNodeClientReact() this.setData({ onReady: true }) }, }, methods: { getNodeClientReact() { setTimeout(() => this.checkFold(), 10) }, checkFold() { const query = this.createSelectorQuery(); query.selectAll(".showArea, .hideArea").boundingClientRect(res => { let showFold = res[0].height foldable.wxss
.content {
width: 100%;
position: relative;
overflow: hidden;
}
.contentInner {
word-break: break-all;
width: 100%;
color: #2f3033;
font-size: 30rpx;
line-height: 1.35;
}
.hideArea {
display: -webkit-box;
overflow: hidden;
position: fixed;
top: 100vh;
left: -100vw;
}
.foldInner {
padding-top: 10rpx;
color: #6676bd;
font-size: 32rpx;
}
.foldInner .fold {
cursor: pointer;
}
.text-clamp1 {
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 1;
}
.text-clamp2 {
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
}
.text-clamp3 {
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
}
.text-clamp4 {
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 4;
}
.text-clamp5 {
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 5;
}
2、修复版本
正常情况下,此方法可行,但是在级别文字下,会计算错误。经过测试,可将 节点是.hideArea的内容定位在.showArea节点下可解决
foldable.wxss
.hideArea { display: -webkit-box; overflow: hidden; /* position: fixed; top: 100vh; left: -100vw; */ position: absolute; top: 0; left: 0; z-index: -1; color: #fff;} 3、增强版本
经过修复之后,本来是可以完美实现了,但是在测试过程中,第一次正常渲染是没有问题。但如果文本数据更新,会发现如果原来的文本从一行增加到两行时,使用wx.createSelectorQuery()计算的高度会有存在是实际高低的两倍的现象。导致会错误出现【全文】文字。然后文本从两行增加到三行或者多行都没问题,不太理解为什么会出现这个错误计算的现象。(期待大神能留言告知 ? )



































 琼ICP备20002778号
琼ICP备20002778号







发表评论
共有[ 2 ]人发表了评论