如何修改 WordPress 的默认 Gravatar 头像,也就是说,如果访客有自己的Gravatar头像就显示自己的,如果没有就显示网站指定的。
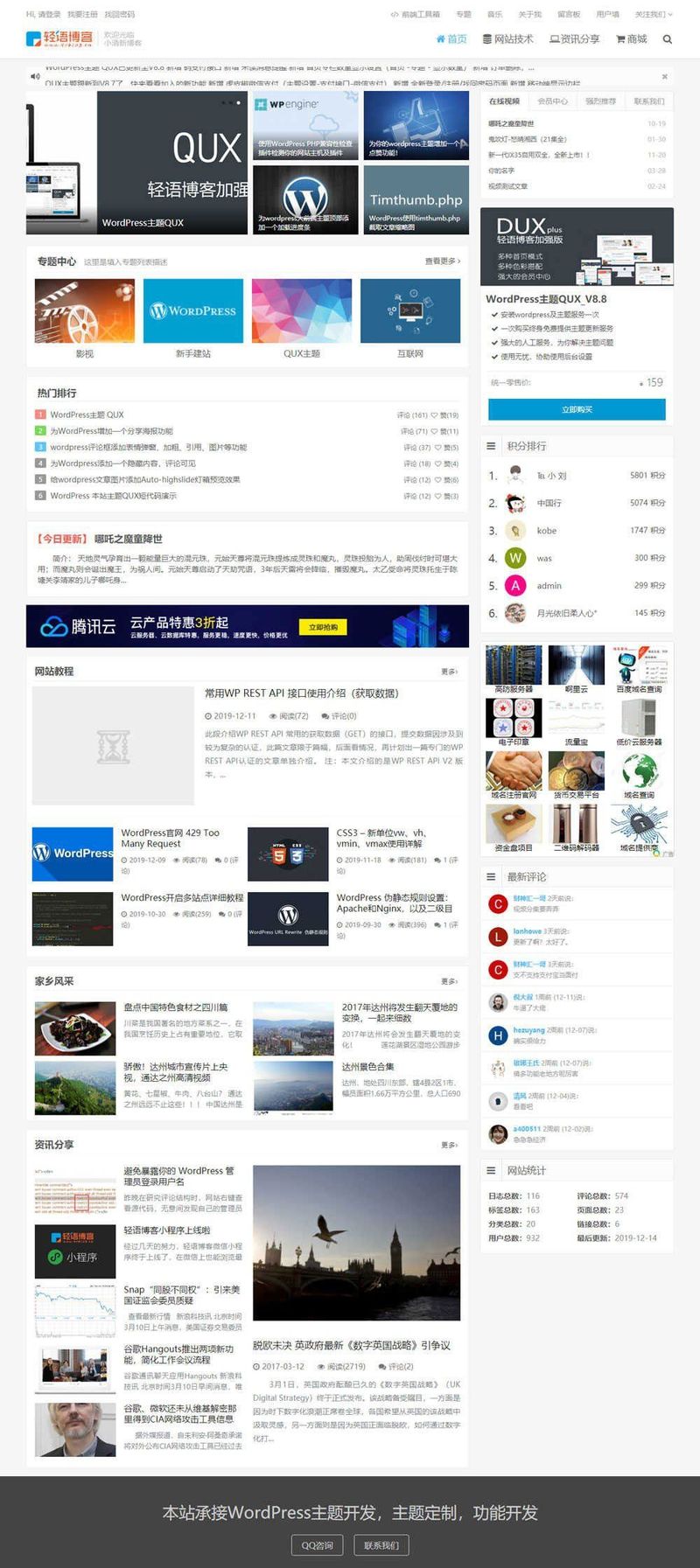
如下图,WordPress默认的头像自定义修改成功!

上图里面的头像默认是没有的,需要我们自己自定义修改!
熟悉WordPress的朋友都应该知道,在 后台 - 设置 - 讨论 下,可以设置默认的 Gravatar 头像,但是自带的那几种图标实在是不敢恭维,好在WordPress 提供了 avatar_defaults 这个挂钩,允许我们添加自定义头像,下面主机精选优惠网就分享2种修改的方法。
方法一:使用代码自定义 WordPress 的默认 Gravatar 头像
在你的主题的 functions.php 的最后一个 ?> 前面添加下面的代码:
//修改默认头像add_filter('avatar_defaults', 'default_avatar');function default_avatar($avatar_defaults) { $myavatar = 'https://i.loli.net/2020/07/19/idoODqFrH4XW7J5.jpg';//图文url路径 $avatar_defaults[$myavatar] = "一淘模板";//图片的描述名称 return $avatar_defaults;}修改提示:
1、第四行代码是头像的URL地址,以上为现用主题的images文件夹下的wpdaxue-gravatar.jpg,请根据实际修改;
2、第五行是自定义头像名称,以上为 WordPress大学 默认头像 ,请自行修改。
保存好以后,就可以在 后台 - 设置 - 讨论 下看到新增的头像,将其设置为默认即可:
方法二:使用 Add New Default Avatar 插件
如果你不想折腾代码,也可以直接在后台安装 Add New Default Avatar 插件,启用后,就可以在 后台 - 设置 - 讨论 下添加自定义头像,非常简单。
总结:小编还是认为用代码的比较好,因为插件安装多了会影响WordPress博客的性能

























![WordPress主题 Impreza 自适应视网膜博客企业展示模板[更新至v4.2] 深度汉化](https://www.56admin.com/wp-content/uploads/2018/01/2018012605170239.jpg)
 琼ICP备20002778号
琼ICP备20002778号







发表评论
共有[ 6 ]人发表了评论