怎么使用纯 CSS 实现有趣的点赞动画?下面本篇文章就带大家了解一下巧妙借助 transition实现点赞动画的方法,希望对大家有所帮助!

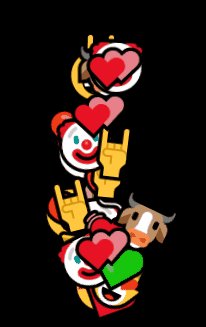
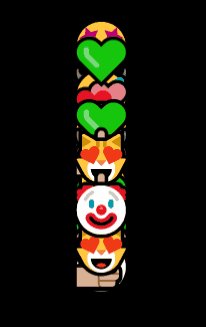
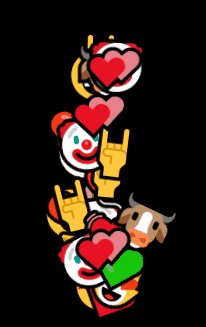
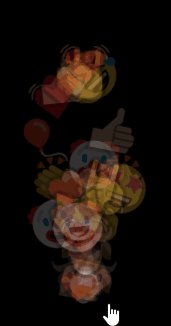
在各种短视频界面上,我们经常会看到类似这样的点赞动画:

非常的有意思,有意思的交互会让用户更愿意进行互动。
那么,这么有趣的点赞动画,有没有可能使用纯 CSS 实现呢?那当然是必须的,本文,就将巧妙的借助 transition,仅仅使用 CSS 完成这么一个点赞动画。
实现不同表情的不断上升
如果使用纯 CSS 实现这一整套动画的话。我们首先需要实现一段无限循环的,大量不同的表情不断向上漂浮的动画。
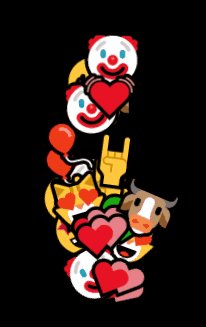
像是这样:

这个整体还是比较容易实现的,核心原理就是同一个动画,设置不同的 transition-duration,transition-dalay,和一定范围内的旋转角度。
我们首先要实现多个表情,一个 DOM 标签放入一个随机的表情。
我们可以手动一个一个的添加:
- ?
- ❤️
- ?
// ... 随机设置不同的表情符号,共 50 个 - ...
当然,我个人觉得这样太麻烦。我习惯利用 SASS 的循环函数及随机函数,利用伪元素的 content 去随机生成不同表情。像是这样:
-
-
- // ... 共50个空标签
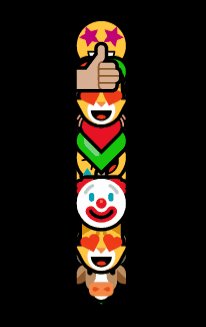
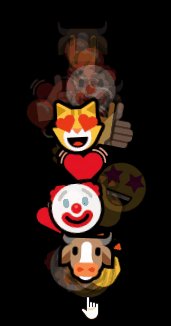
$expression: "?", "?", "❤️", "?", "?", "?", "?", "?", "??", "?", "?", "?", "?", "?";.g-wrap { position: relative; width: 50px; height: 50px;}@for $i from 1 to 51 { li:nth-child(#{$i}) { position: absolute; top: 0; left: 0; width: 50px; height: 50px; &::before { content: nth($expression, random(length($expression))); position: absolute; font-size: 50px; } }}这样,我们就能得到 50 个叠加在一起的表情:

因为透明度为 1 的缘故,只能看到最上面的几个表情,实际上这里叠加了 50 个不同的表情。
这里的核心就是 content: nth($expression, random(length($expression))),我们利用了 SASS 的 random 和 length 和 nth 等方法,随机的将 $expression 列表中的表情,添加给了不同的 li 的 before 伪元素的 content 内。
接下来,我们需要让它们动起来。
这个简单,添加一个无限的 transform: translate() 动画即可:
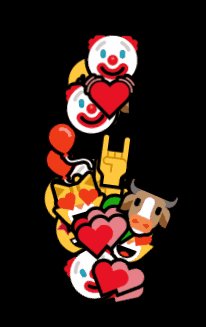
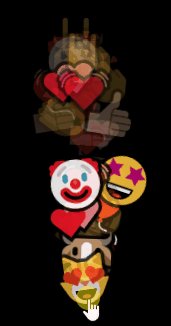
@for $i from 1 to 51 { li:nth-child(#{$i}) { animation: move 3000ms infinite linear; }}@keyframes move { 100% { transform: translate(0, -250px); }}效果如下:

OK,由于 50 个元素都叠加在一起,所以我们需要将动画区分开来,我们给它们添加随机的动画时长,并且,赋予不同的负 transition-delay 值:
@for $i from 1 to 51 { li:nth-child(#{$i}) { animation: move #{random() * 2500 + 1500}ms infinite #{random() * 4000 / -1000}s linear; }}@keyframes move { 100% { transform: translate(0, -250px); }}效果如下:

效果已经非常接近我们想要的了!这里有一点点的跳跃,需要理解 move #{random() * 2500 + 1500}ms infinite #{random() * 4000 / -1000}s linear 这里大段代码:
#{random() * 2500 + 1500}ms 生成 1500ms ~ 4000ms 之间的随机数,表示动画的持续时长
#{random() * 4000 / -1000}s 生成 -4000ms ~ 0s 之间的随机数,表示负的动画延迟量,这样做的目的是为了让动画提前进行
如果你对负的 transition-delay 的作用还不了解,可以看看我的这篇文章 -- 深入浅出 CSS 动画
到这,还是不够随机,我们再通过随机添加一个较小的旋转角度,让整体的效果更加的随机:
@for $i from 1 to 51 { li:nth-child(#{$i}) { transform: rotate(#{random() * 80 - 40}deg); animation: move #{random() * 2500 + 1500}ms infinite #{random() * 4000 / -1000}s linear; }}@keyframes move { 100% { transform: rotate(0) translate(0, -250px); }}这里 transform: rotate(#{random() * 80 - 40}deg) 的作用就是随机生成 -40deg ~ 40deg 的随机数,产生一个随机的角度。
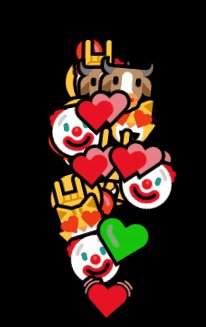
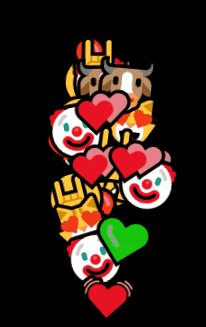
至此,我们就得到了这样一个效果:

利用 transition 化腐朽为神奇
到这里。很多同学可能还不明白,明明是点赞一次产生一个表情,为什么需要一次生成这么多不断运动的表情效果呢?
这是因为,由于 CSS 没法直接正面做到点击一次,生成一个表情,所以我们需要换一种思路实现。
如果这些表情一直都是在运动的,只不过不点击的时候,它们的透明度都为 0,我们要做的,就是当我们点击的时候,让它们从 opacity: 0 变到 opacity: 1。
要实现这一点,我们需要巧妙的用到 transition。
我们以一个表情为例子:
默认它的透明度为 opacity: 0.1
点击的时候,它的透明度瞬间变成 opacity: 1
然后,通过 transition-delay 让 opacity: 1 的状态保持一段时间后
逐渐再消失,变回 opacity: 0.1
看上去有亿点点复杂,代码会更容易理解:
li { opacity: .1; transition: 1.5s opacity 0.8s;}li:active { opacity: 1; transition: .1s opacity;}效果如下:

一定要理解上面的代码!巧妙地利用 transition 在正常状态和 active 状态下的变化,我们实现了这种巧妙的点击效果。
如果我们把初始的 opacity: 0.1 改成 opacity: 0 呢?就会是这样:

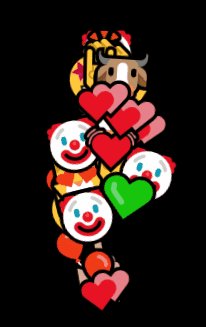
好,我们结合一下上面两个动画:
我们将所有的表情,默认的透明度改为 0.1
被点击的时候,透明度变成 1
透明度在 1 维持一段时间,逐渐消失
代码如下:
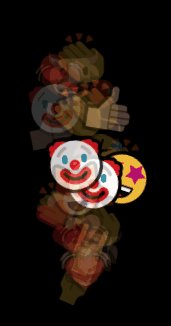
@for $i from 1 to 51{ li:nth-child(#{$i}) { position: absolute; top: 0; left: 0; width: 50px; height: 50px; transform: rotate(#{random() * 80 - 40}deg); animation: move #{random() * 2500 + 1500}ms infinite #{random() * 4000 / -1000}s linear; opacity: .1; transition: 1.5s opacity .8s; &::before { content: nth($expression, random(length($expression))); position: absolute; } } li:active { opacity: 1; transition: .1s opacity; }} @keyframes move { 100% { transform: rotate(0) translate(0, -250px); }}效果如下:

嘿,是不是有那么点意思了!
好最后一步,我们通过一个点击按钮引导用户点击,并且给与一个点击反馈,每次点击的时候,点赞按钮放大 1.1 倍,同时,我们把默认表情的透明度从 opacity: 0.1 彻底改为 opacity: 0。
这样,整个动画的完整的核心代码:
-
-
- // ... 共50个空标签
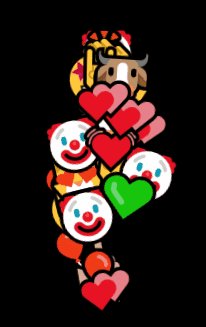
$expression: "?", "?", "❤️", "?", "?", "?", "?", "?", "??", "?", "?", "?", "?", "?";.g-wrap { position: relative; width: 50px; height: 50px; &::before { content: "??"; position: absolute; width: 50px; height: 50px; transition: 0.1s; } &:active::before { transform: scale(1.1); }} @for $i from 1 to 51 { li:nth-child(#{$i}) { position: absolute; width: 50px; height: 50px; transform: rotate(#{random() * 80 - 40}deg); animation: move #{random() * 2500 + 1500}ms infinite #{random() * 4000 / -1000}s cubic-bezier(.46,.53,.51,.62); opacity: 0; transition: 1.5s opacity .8s; &::before { content: nth($expression, random(length($expression))); position: absolute; } } li:active { transition: .1s opacity; opacity: 1!important; }}@keyframes move { 100% { transform: rotate(0) translate(0, -250px); }}这里,需要注意的是:
点赞的按钮,通过了父元素 .g-wrap 的伪元素实现,这样的好处是,子元素 li 的 :active 点击事件,是可以冒泡传给父元素的,这样每次子元素被点击,我们都可以放大一次点赞按钮,用于实现点击反馈;
稍微修改一下缓动函数,让整体效果更为均衡合理。
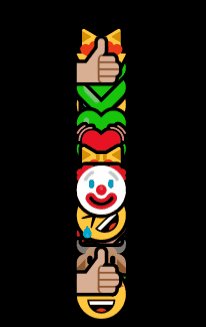
这样,我们就得到了题图一开始的效果,利用纯 CSS 实现的点赞动画:

完整的代码,你可以戳这里:CodePen Demo -- Like Animation












![问道多多1.8群星魂器版客户端手工服务端+充值后台[带视频教程]](https://www.56admin.com/wp-content/uploads/2020/08/06020846946.jpg)








![[wordpress模板] 强大SNS轻社交/论坛wordpress主题:LightSNS-1.3正式版](https://ws1.sinaimg.cn/large/69bd00e3ly1fwd9utltmmj20ku1vtdnw.jpg)













 琼ICP备20002778号
琼ICP备20002778号







发表评论
共有[ 4 ]人发表了评论