本篇文章给大家分享一个CSS自定义计数器的使用小技巧,聊聊如何利用它实现长按点赞累积动画,希望对大家有所帮助!

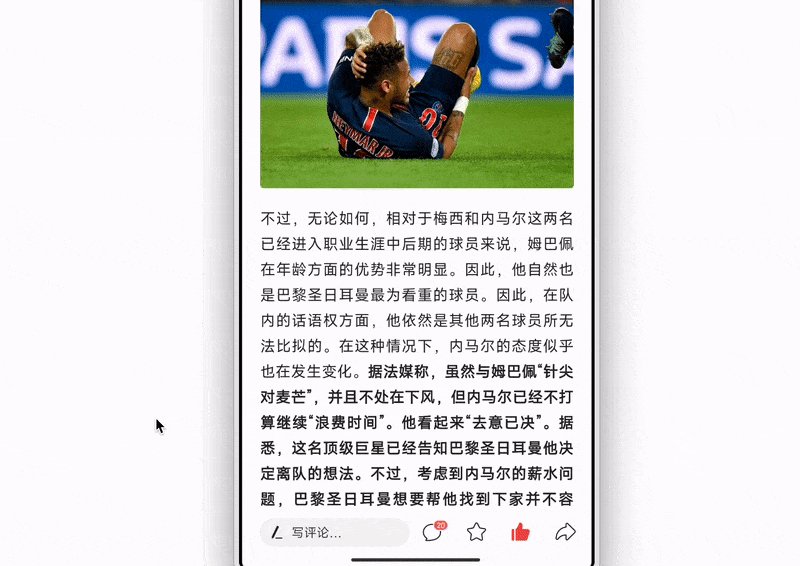
在某条 APP 中,如果长按点赞,会出现这样花里胡哨的动画,如下

这个动画有两部分组成,其中这个随机表情的实现可以参考 coco 的这篇文章 巧用 transition 实现短视频 APP 点赞动画

比较类似,这里就不重复了,我们这里要实现的是这个不断变化的数字动画,如下演示

仔细观察,主要有以下几个交互
鼠标按下有一个向上出现的动画,抬起会慢慢消失
数字不断累加
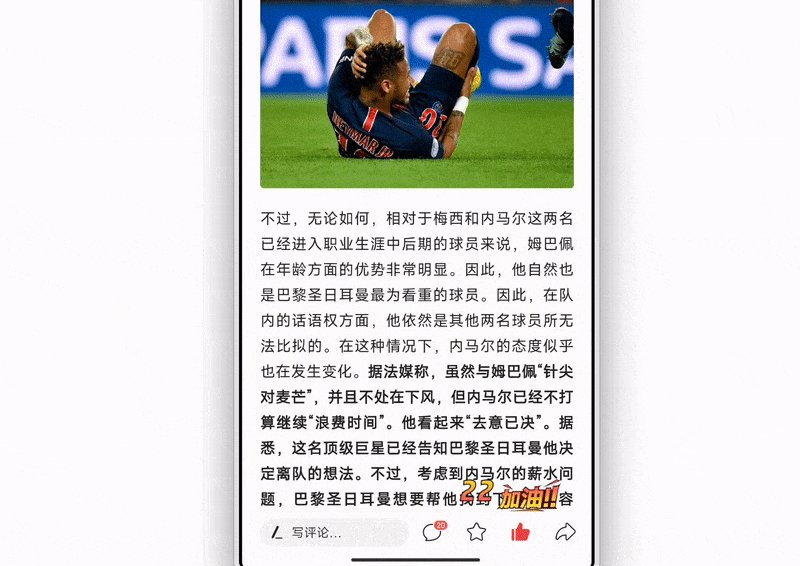
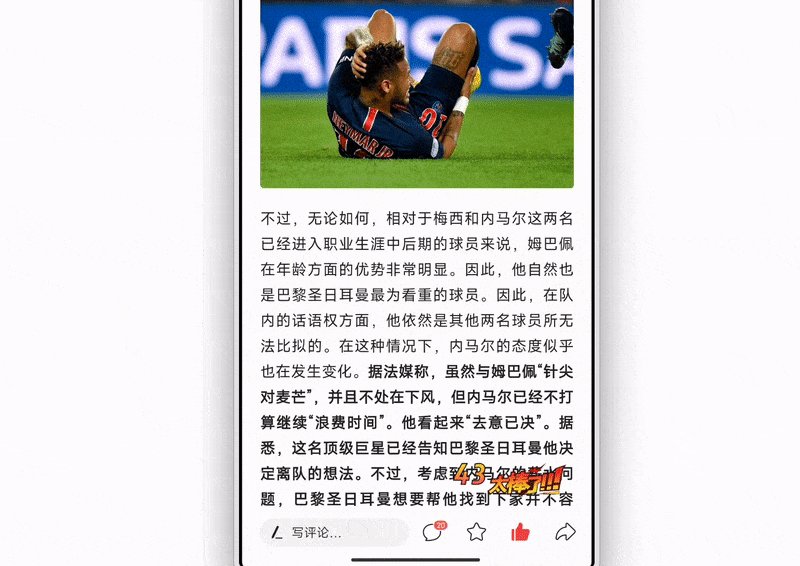
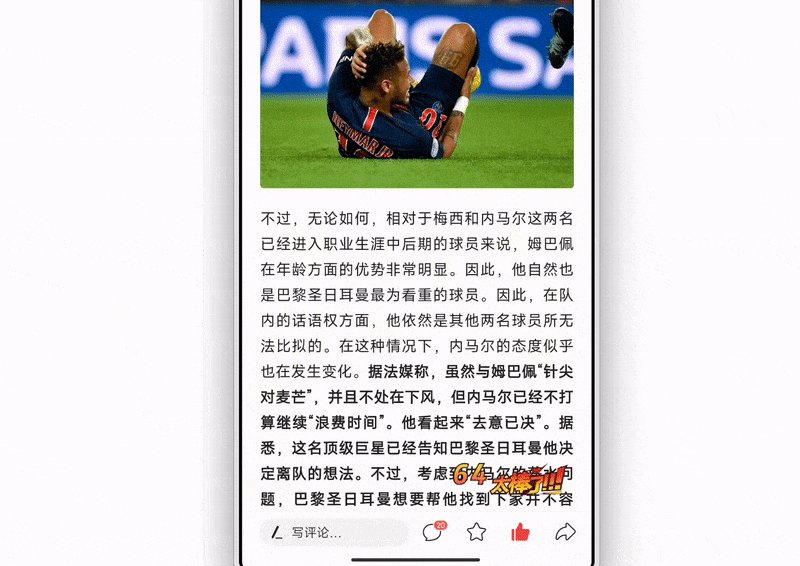
提示文字在达到某一指定值时自动变化,鼓励!> 加油!! > 太棒了!!!
一起看看如何实现的吧
一、鼠标按下抬起交互
使用伪元素可以让 HTML 足够简洁和灵活,比如 HTML 如下
- 长按点赞
用伪元素来实现提示文案,简单修饰一下
- .like{
- position: relative;
- }
- .like::after{
- position: absolute;
- bottom: 100%;
- width max-content;
- font-size: 2rem;
- font-style: italic;
- font-weight: bolder;
- background-image: linear-gradient(#FFCF02, #FF7352);
- -webkit-background-clip: text;
- -webkit-text-fill-color: transparent;
- content:'x10';
- }
效果如下

然后,我们需要将这个提示在默认情况下隐藏起来,按下的时候才出现
- .like::after{
- /**/
- transform: translateY(100%);
- opacity: 0;
- visibility: hidden;
- transition: .3s;
- }
- .like:active::after{
- visibility: visible;
- opacity: 1;
- transform: translateY(0);
- }
这样很轻易就实现了一个按下就向上出现,抬起就还原的动画

但是,这样的动画看着不太舒服,那么,如何在抬起时改变回退动画呢?很简单,把向上出现的过渡动画设置在:active上,并且添加一个延时,保证在元素在消失后,位移动画才还原
关于这个动画技巧,可以参考我之前的这篇文章 CSS 实现按钮点击动效的套路
- .like::after{
- /**/
- transform: translateY(100%);
- opacity: 0;
- visibility: hidden;
- transition: .3s .3s, 0s .6s transform; /*默认情况下没有transform*/
- }
- .like:active::after{
- visibility: visible;
- opacity: 1;
- transform: translateY(0);
- transition: .3s;
- }
效果如下

二、数字不断累加
再来看看 CSS 数字变化。
关于这个技巧,之前在这两篇文章中都有提到:还在使用定时器吗?CSS 也能实现电子时钟和动画合成小技巧!CSS 实现动感的倒计时效果
在以前,数字的变化可能需要创建多个标签,然后改变位移来实现
- 1
- 2
- 3
- 4
- 5
- ...
这种方式需要创建多个标签,略微繁琐,也不易扩展,而且也没办法在伪元素中使用。
不过现在有更简洁的方式可以实现了,那就是 CSS @property。这是干什么的呢?简单来讲,可以自定义属性,在这个例子中,可以让数字像颜色一样进行过渡和动画,可能不太懂,直接看例子吧
我们先通过 CSS 变量将数字渲染到页面,这里需要借助计数器
有兴趣的可以参考这篇文章:小tips: 如何借助content属性显示CSS var变量值
- .like::after{
- /**/
- --t:0;
- counter-reset: time var(--t);
- content: counter(time);
- }
为了方便测试,这里先将提示设置为可见,效果如下

如何让这个数字变化呢?可以用到 CSS 动画,将--t变化到 999
- @keyframes count {
- to {
- --t: 999
- }
- }
- .like::after{
- /**/
- --t:0;
- counter-reset: time var(--t);
- content: counter(time);
- animation: count 100s steps(999) forwards;
- }
效果如下

然而并没有什么动画,其实是需要等100s以后才会直接变成999。然后最重要的一步来了,加上以下自定义属性
- @property --t {
- syntax: '';
- inherits: false;
- initial-value: 0;
- }
对的,仅仅添加这一小段 CSS,动画就出来了

是不是很神奇?可以这么理解,通过@property定义后,这个变量--t本身可以单独设置动画了,就像颜色变化一样。
然后,我们要实现只有按下的时候才会出现动画,可以默认将动画暂停,按下的时候才运行
- .like::after{
- /**/
- --t:0;
- counter-reset: time var(--t);
- content: counter(time);
- animation: count 100s steps(999) forwards;
- animation-play-state: paused; /*默认暂停*/
- }
- .like:active::after{
- /**/
- animation-play-state: running; /*按下运行*/
- }
现在看看效果吧

三、提示的阶段变化
提示在数字不断累积的过程中有一个阶段性的变化,如下
0~20:鼓励!
20~50:加油!!
50~:太棒了!!!
那么,如何根据 CSS 变量来自动映射不同的提示呢?这里可以用到自定义计数器,比如,我们先自定义一个计数器
- @counter-style 鼓励 {
- system: cyclic;
- symbols: '鼓励!';
- range: 1 20;
- }
这样定义了一个名为“鼓励”的计数器,简单解释一下,system,表示计算系统,这里为cyclic,表示循环使用开发者提供的一套字符,字符由symbos定义。然后symbos表示计算符号,也就是具体展示的字符,这里指定为鼓励!就行了。然后有个range属性,表示计数器的范围,这里指定为1 20。示意如下

这部分自定义计数器内容比较复杂,也比较新,有兴趣的可以参考张鑫旭的这篇文章:CSS @counter-style规则详细介绍
然后将这个自定义的计数器也通过伪元素渲染出来
- .like::after{
- content: counter(time) counter(time, 鼓励);
- }
下面看下效果

可以看到,当计数在1~20范围内,渲染的是自定义字符“鼓励!”,当超过这个范围后,又变成了普通的数字,因此我们需要做一个“回退”处理,也就是在这个区间外的规则,CSS 计数器也提供了这样的能力,名为fallback,实现就是这样
- @counter-style 鼓励 {
- system: cyclic;
- symbols: '鼓励!';
- range: 1 20;
- fallback: 加油
- }
- @counter-style 加油 {
- system: cyclic;
- symbols: '加油!!';
- range: 21 50;
- fallback: 太棒了
- }
- @counter-style 太棒了 {
- system: cyclic;
- symbols: '太棒了!!!';
- range: 51 infinite;
- }
相信应该比较好理解,当计数器range超出时,就会按照fallback的计数规则继续执行,可以无限嵌套,上面可以稍微简化一下,区间可以更加灵活一点,比如加油的区间,进入到这个计数器,起点肯定已经超过了20,所以可以把起点也改为0,简化后如下
- @counter-style 鼓励 {
- system: cyclic;
- symbols: '鼓励!';
- range: 0 20;
- fallback: 加油
- }
- @counter-style 加油 {
- system: cyclic;
- symbols: '加油!!';
- range: 0 50; /*进入到这个计数器,起点肯定已经超过了20*/
- fallback: 太棒了
- }
- @counter-style 太棒了 {
- system: cyclic;
- symbols: '太棒了!!!';
- }
示意如下

这样就得到了文章开头的演示效果

完整代码可以访问:
https://codepen.io/xboxyan/pen/gOeEMwP
https://code.juejin.cn/pen/7133856833428520963
https://xboxyan.gitee.io/demo/CSS_add_num_animation.html

























 琼ICP备20002778号
琼ICP备20002778号







发表评论
共有[ 4 ]人发表了评论