大家了解一下CSS backdrop-filter属性,看看该属性的兼容性,介绍一下如何实现全兼容毛玻璃效果。
通过本文,你能了解到
最基本的使用 CSS backdrop-filter 实现磨砂玻璃(毛玻璃)的效果
在至今不兼容 backdrop-filter 的 firefox 浏览器,如何利用一些技巧性的操作,巧妙的同样实现毛玻璃效果,让这个效果真正能运用在业务当中
什么是 backdrop-filter
backdrop-filter CSS 属性可以让你为一个元素后面区域添加图形效果(如模糊或颜色偏移)。 因为它适用于元素背后的所有元素,为了看到效果,必须使元素或其背景至少部分透明。
backdrop-filter 与 filter 非常类似,可以取的值都是一样的,但是一个是作用于整个元素,一个是只作用于元素后面的区域。
backdrop-filter 与 filter 对比
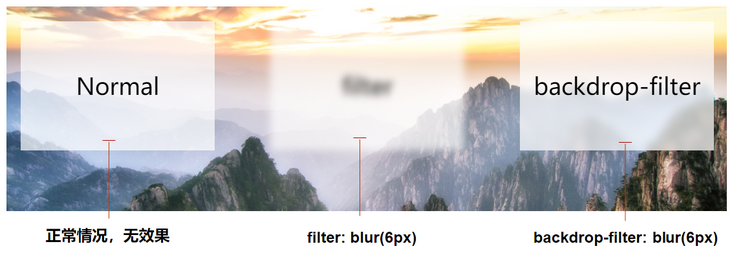
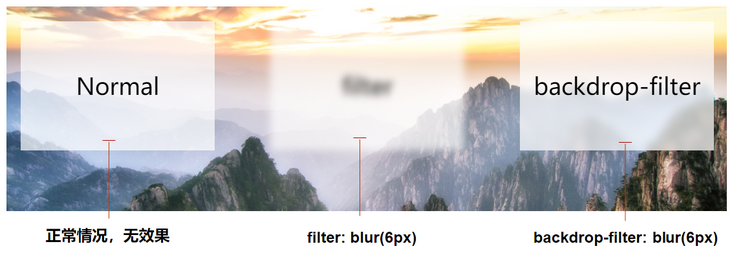
我们使用 backdrop-filter 与 filter 同时实现一个毛玻璃效果作为对比,伪代码如下:
Normal
filter
backdrop-filter
.bg { background: url(image.png); & > div { width: 300px; height: 200px; background: rgba(255, 255, 255, .7); } .g-filter { filter: blur(6px); } .g-backdrop-filter { backdrop-filter: blur(6px); }}
在 backdrop-filter 之前,想实现上述的只给元素背景添加滤镜效果还是非常困难的,并且,对于静态画面还好,如果背景还是可以滚动的动态背景,通常 CSS 是无能为力的。
backdrop-filter 正是为了给元素后的内容添加滤镜而不影响元素本身而诞生的。使用它可以非常方便的实现磨砂玻璃效果(毛玻璃)!
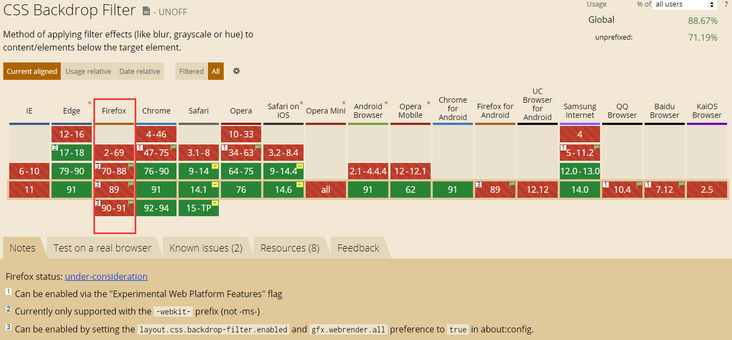
backdrop-filter 的兼容性
backdrop-filter 其实已经诞生挺久了,然而,firefox 至今都不兼容它!

对于部分已经放弃了 IE 的 PC 端业务而言,firefox 还是需要兼容的,想要让使用 backdrop-filter 实现毛玻璃效果应用落地,firefox 的兼容问题必须得解决。
在 firefox 中实现毛玻璃效果
OK,本文的重点就是在于如何在 firefox 中,不使用 backdrop-filter 而尽可能的还原毛玻璃的效果。
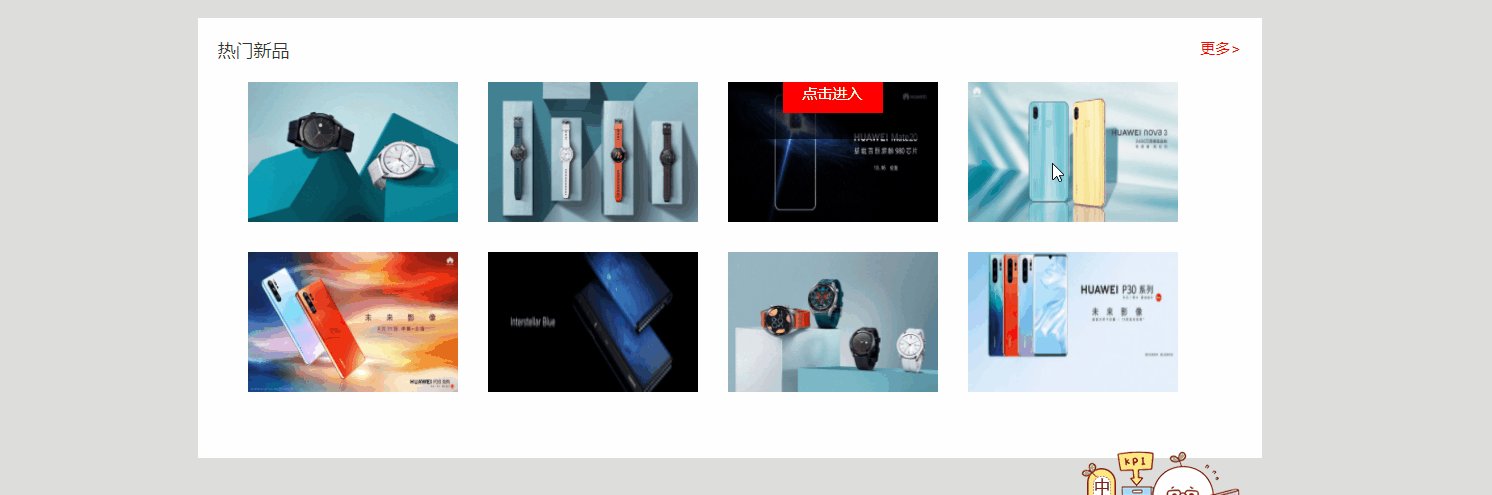
首先看一下,如果是正常使用 backdrop-filter,还是上述的例子效果如下,是没有毛玻璃效果的:

使用 background-attachment: fixed 兼容静态背景图
如果在 firefox 上想使用毛玻璃效果。应用毛玻璃元素的背景只是一张静态背景图,其实方法是有很多的。
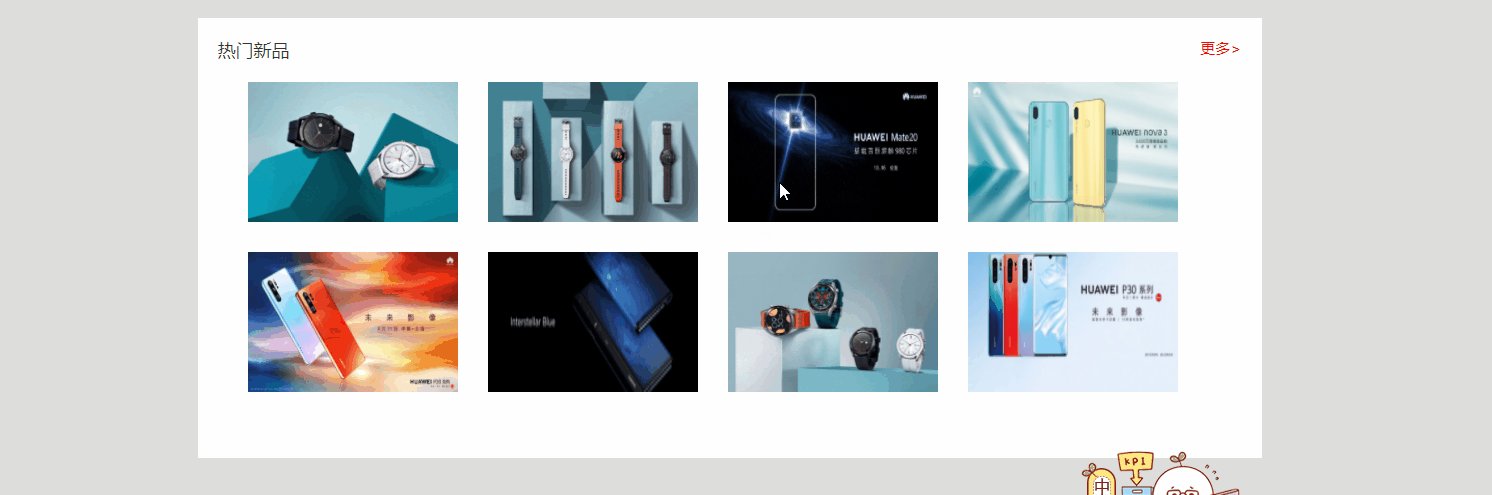
我们只需在元素的背后,叠加一张同样的图片,利用 background-attachment: fixed 将叠加在元素下面的图片定位到与背景相同的坐标,再使用 filter: blur() 对其进行模糊处理即可。
伪代码如下:
frosted glass effect
$img: 'https://static.pexels.com/photos/373934/pexels-photo-373934.jpeg';body { height: 100vh; display: flex; background-image: url($img); background-repeat: no-repeat; background-attachment: fixed; background-size: cover;}.g-glossy { position: relative; width: 600px; height: 300px; background-color: rgba(255, 255, 255, 0.5); overflow: hidden; z-index: 10; &::before { content: ""; position: absolute; top: 0; left: 0; right: 0; bottom: 0; background-image: url($img); background-repeat: no-repeat; background-attachment: fixed; background-size: cover; filter: blur(10px); z-index: -1; }}

































 琼ICP备20002778号
琼ICP备20002778号







发表评论
共有[ 4 ]人发表了评论