本篇文章给大家介绍jQuery的turn.js库,聊聊使用turn.js库实现翻书效果,希望对大家有所帮助!

今天来和大家分享下JQ的turn.js,下面我先来简单介绍下我们今天的主角turn.js。
Turn.js是一个JavaScript库,它集合了HTML5的所有优点,可以使我们的内容看起来像一本书或杂志,有真实的翻阅的效果。
它使用HTML5和CSS3来执行效果,所以它可以在iOS设备(iPad,iPhone,iPod)和Android设备等触摸设备上很好地工作~
Turn.js具有比Flash内容拥有真实HTML内容的所有优势,除了感觉到本机内容(可选内容,没有第三方上下文菜单)之外,还可以添加广告代码,HTML5视频,工具提示,图像,地图,表单,跟踪每个页面并将它们与数百个精巧的库组合在一起用于网络。
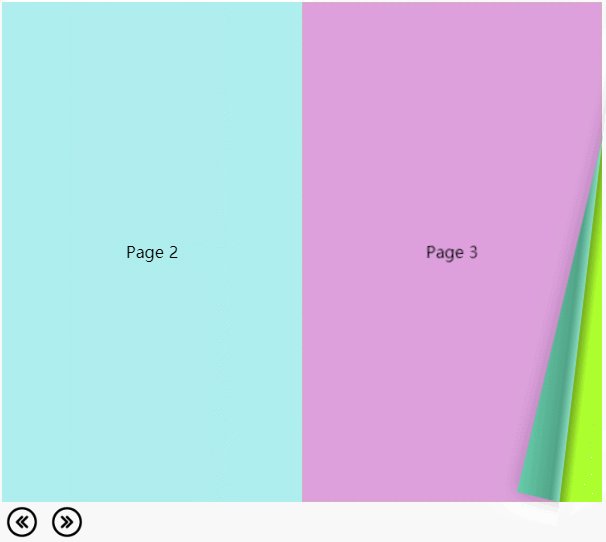
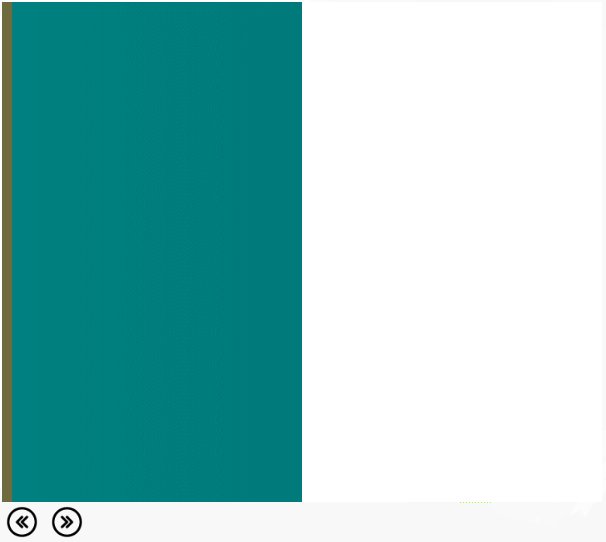
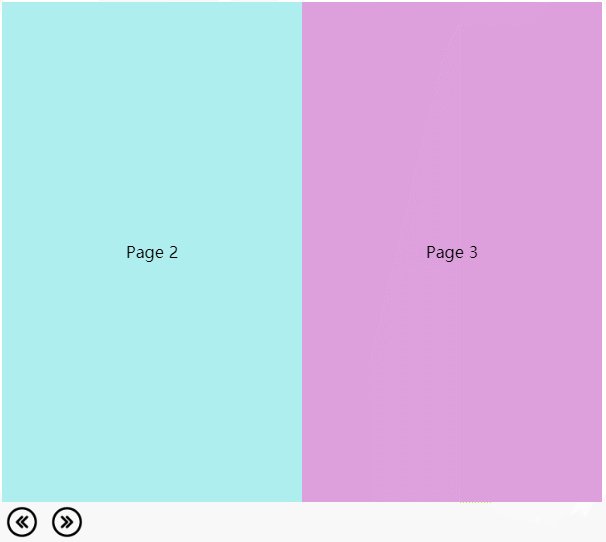
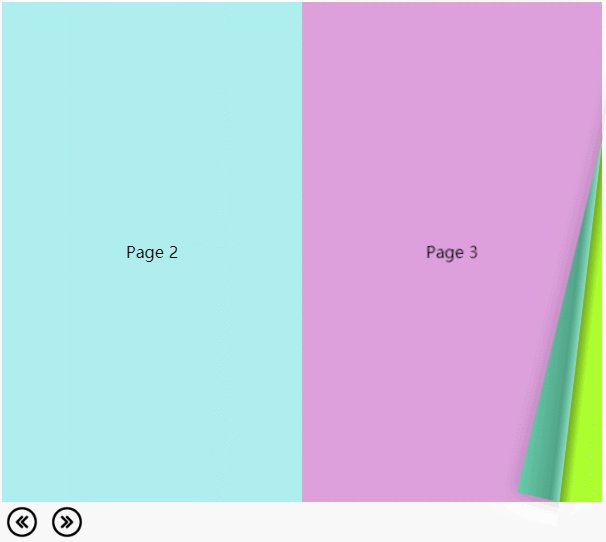
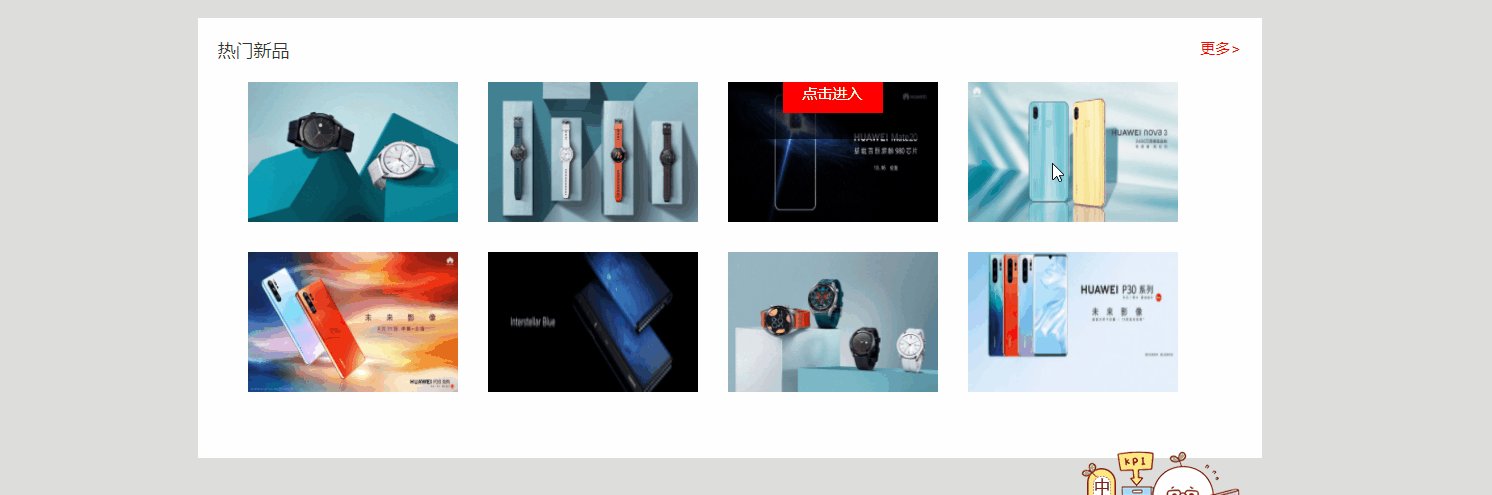
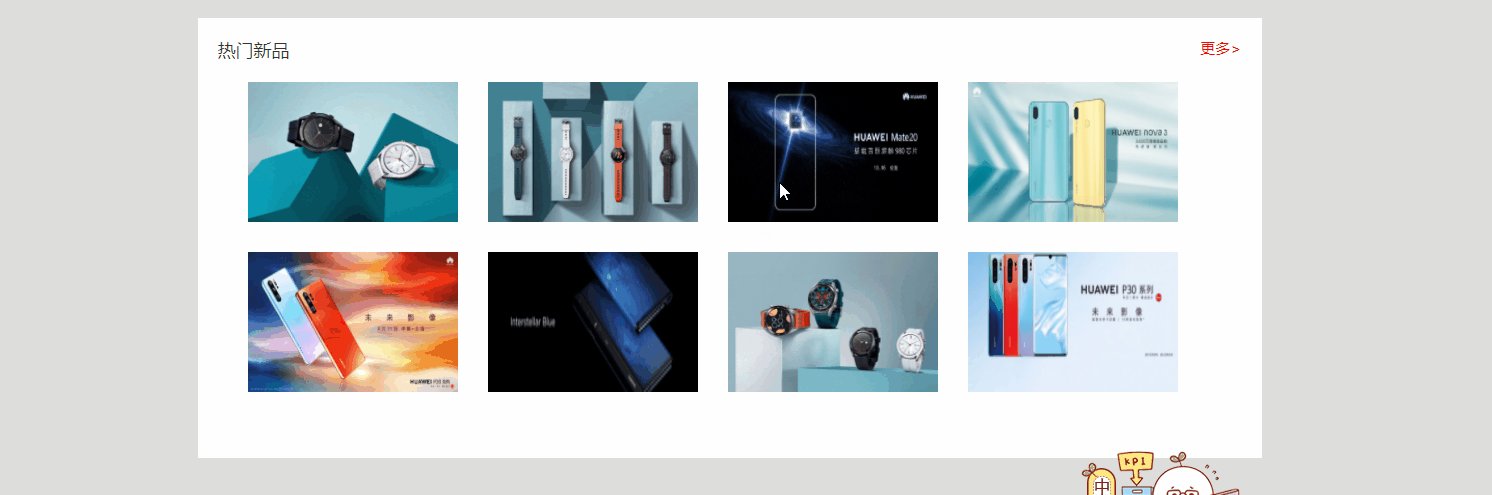
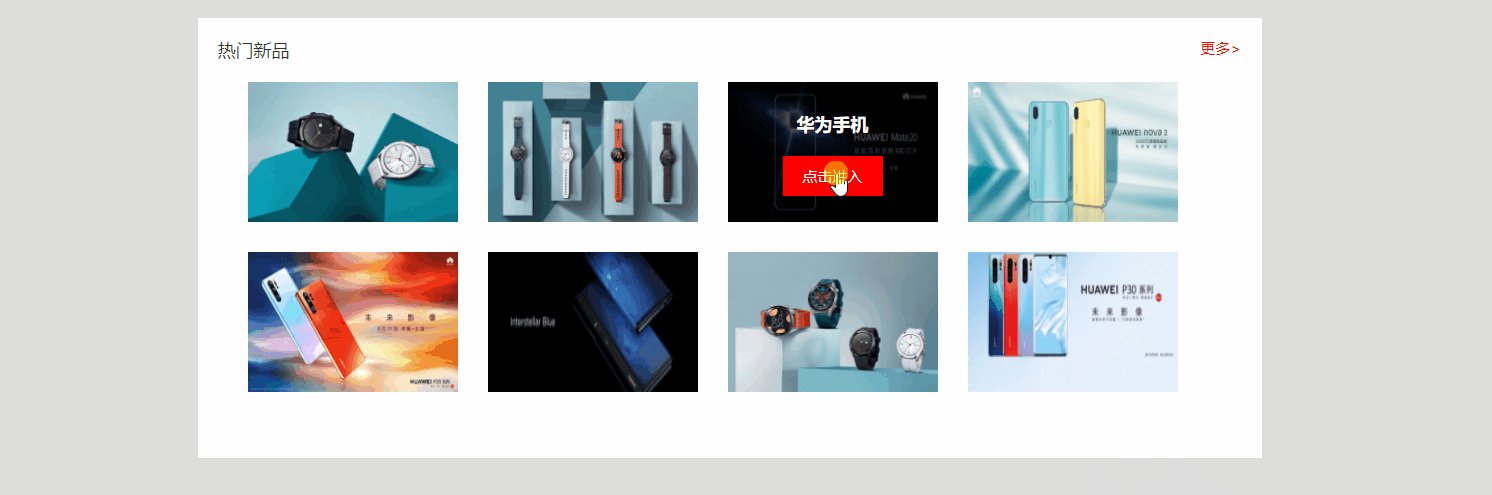
实现效果如下

官方示例代码:
html:
Turn.js 第1页 第2页 第3页 第4页 js:
第一步:记得要先引入JQ文件(1.3或更高版本才可以哦~~)
第二步:引入turn.js文件,可以到官网下载(官方地址:http://www.turnjs.com/)
第三步:接下来就可以用咱们的主角turn.js啦~~
代码如下↓↓↓
$("#flipbook").turn({宽度:400, 高度:300, autoCenter:是});注:class为hard的可理解为一本书的(首末)封皮
特征
✓适用于iPad和iPhone。
✓简单,美观且功能强大的API。
✓允许通过Ajax请求动态加载页面。
✓纯HTML5 / CSS3内容。
✓两个过渡效果。
✓可在带有turn.html4.js的IE 8等旧浏览器中使用
要求
jQuery 1.3或更高版本。
浏览器支持:Safari 5镀铬16Firefox 10IE 10、9、8
设备
✓所有iOS(iPad,iPhone,iPod)
✓安卓(Chrome for Android)
改进措施
Turn.js 4在其核心上进行了一系列重要的性能改进。
✓现在,在浏览器平台上效果更加流畅。
✓无论页面大小如何,新的DOM组成都保证了相同的性能。
补体
turn.html4.js-turn.js的HTML4版本。
zoom.js-turn.js的新缩放功能,请参阅示例。
剪刀.js-为turn.js分为两部分。
hash.js-使用pushState和URI散列控制导航历史记录。
API文档
turn.js API方便地构建为jQuery的UI插件,它提供对一组功能的访问,并允许您定义用户交互。
完整的文档可在此处获得,也可以PDF格式获得。
Options
acceleration 加速
autoCenter 自动居中
direction 方向
display 显示
duration 持续时间
gradients 渐变
height 高度
elevation
page 页
pages 页数
turnCorners
when 执行函数
width 宽度
zoom 放大缩小
Properties
animating 动画
direction 方向
display 显示
disabled 禁用
page 页
pages 页数
size 大小
options
view 视图
zoom 放大缩小
Methods 方法
addPage
center
destroy
direction
display
disable
hasPage
next
is
page
pages
peel
previous
range
removePage
resize
size
stop
version
zoom
Events 事件
end
first
last
missing
start
turning
turned
zooming
CSS Classes class类
.even
.fixed
.hard
.odd
.own-size
.page
.p[0-9]+
.shadow
.sheet
附录demo 代码
demo && 代码如下:
#flipbook div { text-align: center; line-height: 500px; } .backward, .forward{ width: 40px; height: 40px; } Page 1 Page 2 Page 3 Page 4 Page 5 Page 6 
 $("#flipbook").turn({ width: 600, height: 500, // acceleration: true, // 是否加速,对于触摸屏的设备,这个值必须为true // autoCenter: true, // 是否居中 默认值false // direction: "ltr", // 翻书方向,值为rtl / ltr(3种写法),②HTML: ③ CSS:#flipbook { direction:rtl; } display: 'double', // 显示单页or双页,默认值是double (如果single, class为hard的div首末各一个就可以) }); function backwardPage() { $("#flipbook").turn("previous"); } function forwarPage() { $("#flipbook").turn("next"); }
$("#flipbook").turn({ width: 600, height: 500, // acceleration: true, // 是否加速,对于触摸屏的设备,这个值必须为true // autoCenter: true, // 是否居中 默认值false // direction: "ltr", // 翻书方向,值为rtl / ltr(3种写法),②HTML: ③ CSS:#flipbook { direction:rtl; } display: 'double', // 显示单页or双页,默认值是double (如果single, class为hard的div首末各一个就可以) }); function backwardPage() { $("#flipbook").turn("previous"); } function forwarPage() { $("#flipbook").turn("next"); } demo如下:

按钮图片:


































 琼ICP备20002778号
琼ICP备20002778号







发表评论
共有[ 4 ]人发表了评论